
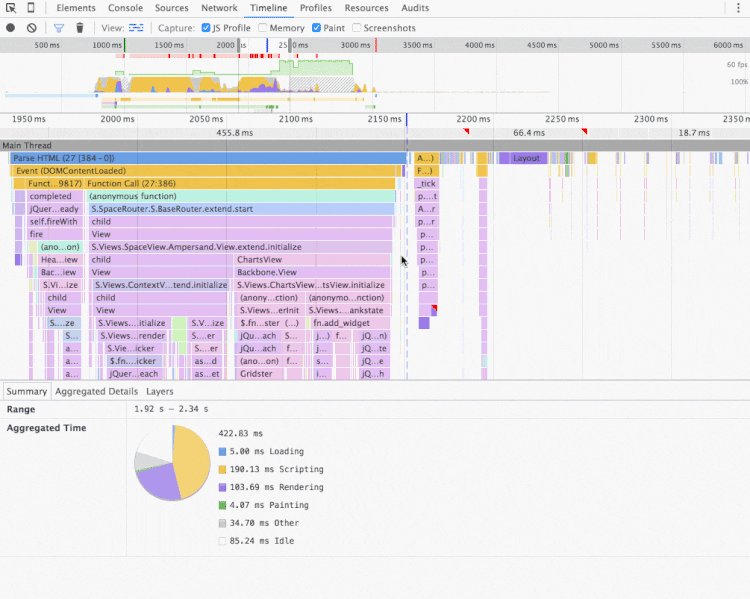
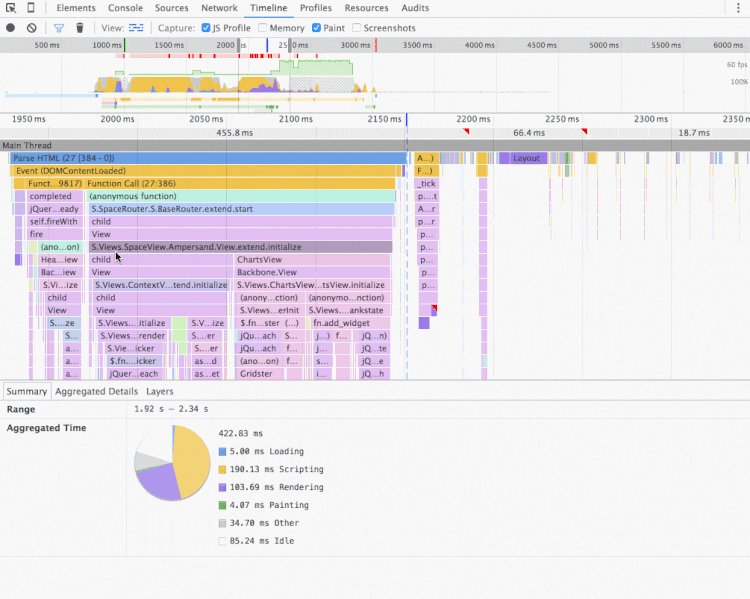
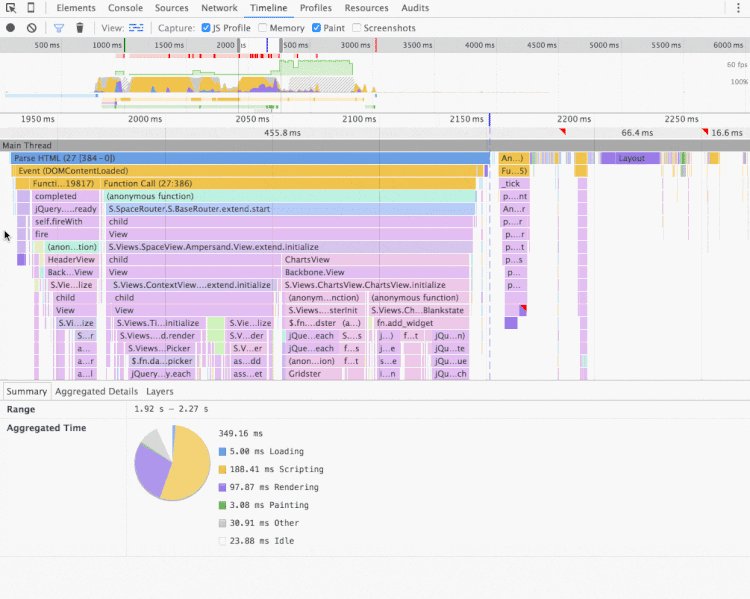
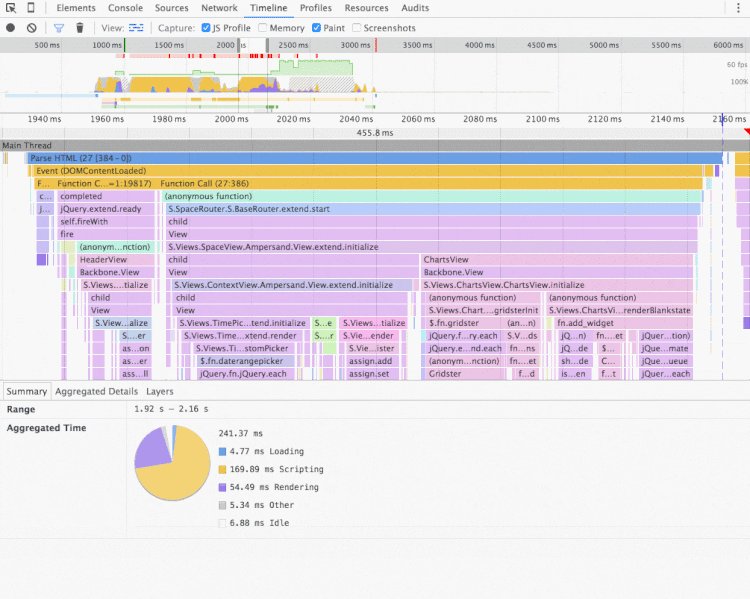
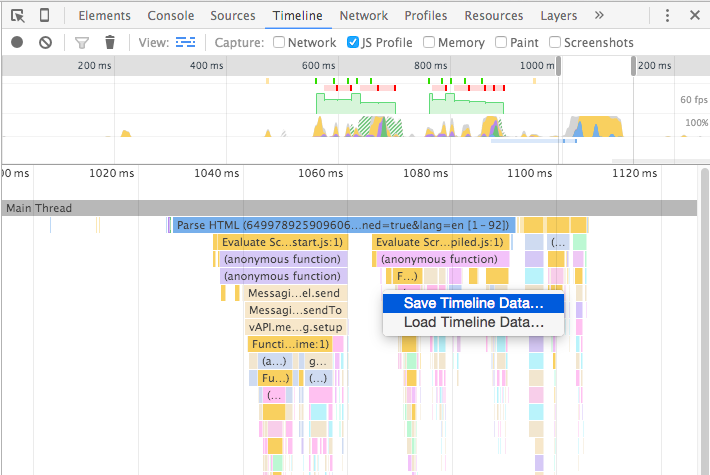
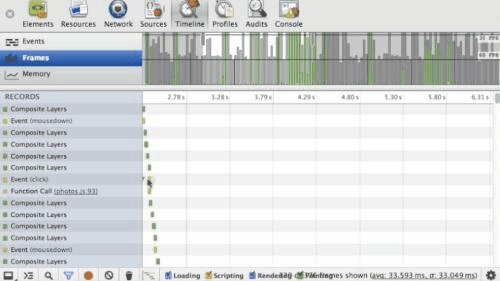
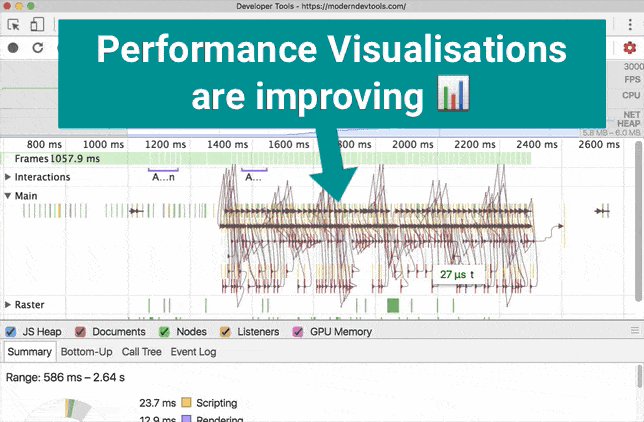
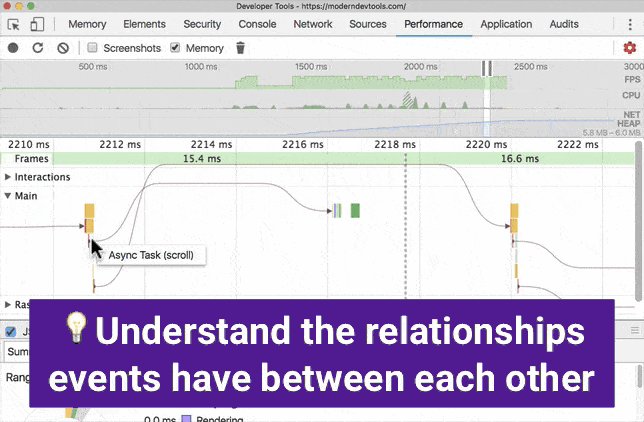
Chrome DevTools on X: "Saving you time in Canary: If you record a timeline, we now auto-zoom to where we think the activity happened. https://t.co/z8SrnP1cwJ" / X

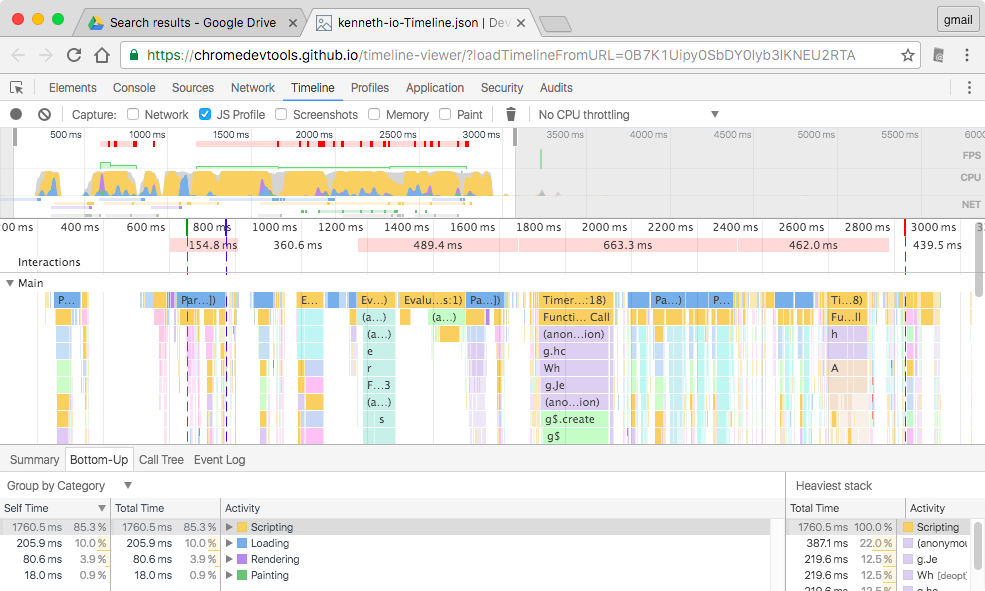
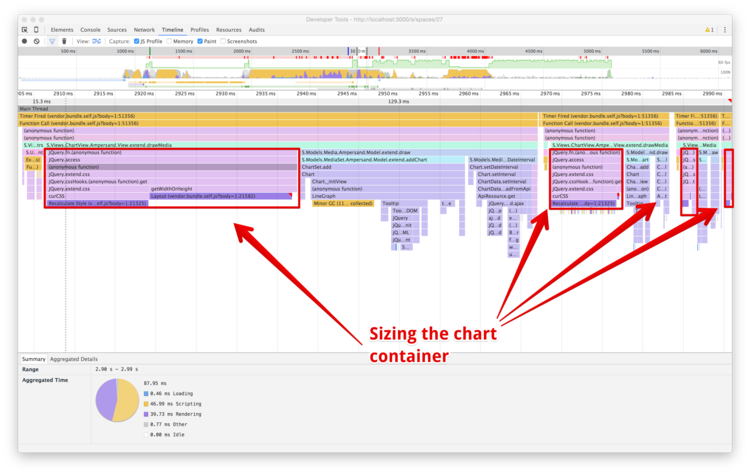
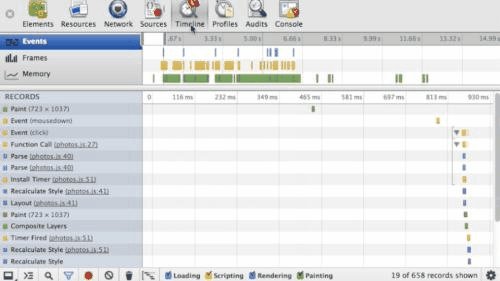
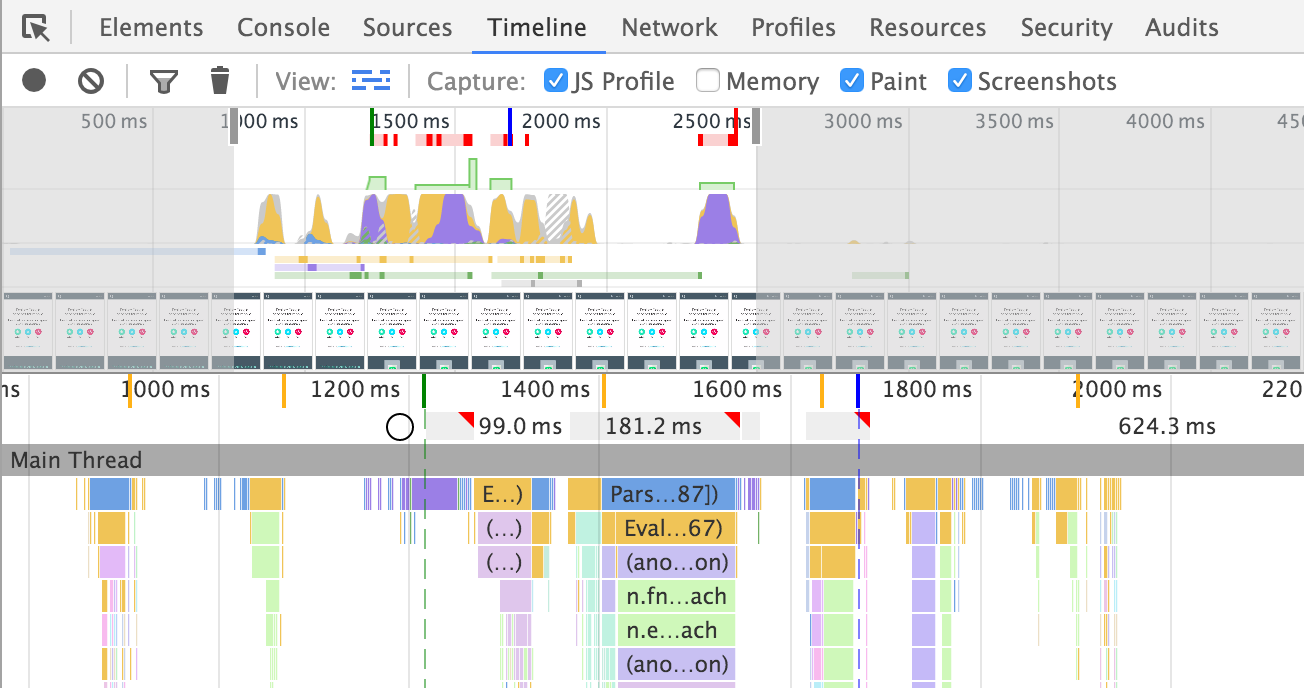
javascript - How can I use Chrome Dev Tools timeline to find out which react components are updating? - Stack Overflow