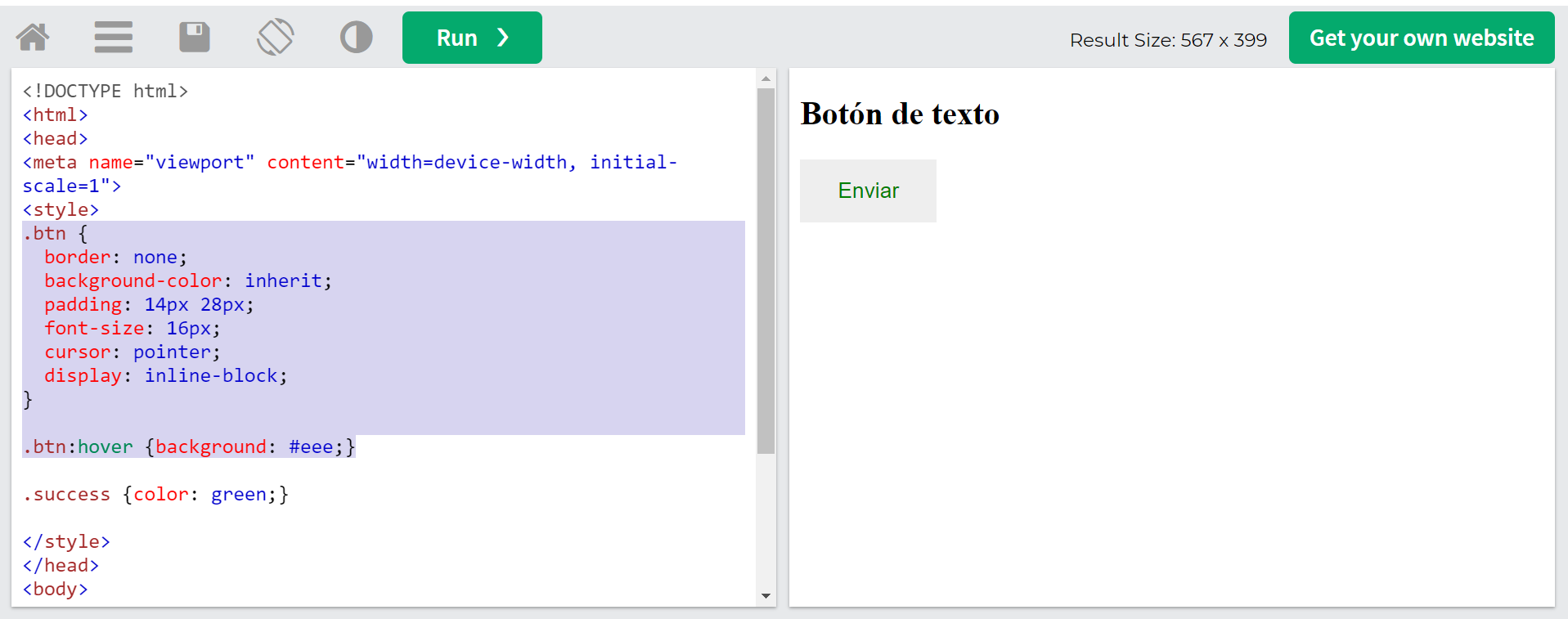
jquery - ¿Cómo posicionar botón a la derecha de input file en columna de tabla bootstrap? - Stack Overflow en español

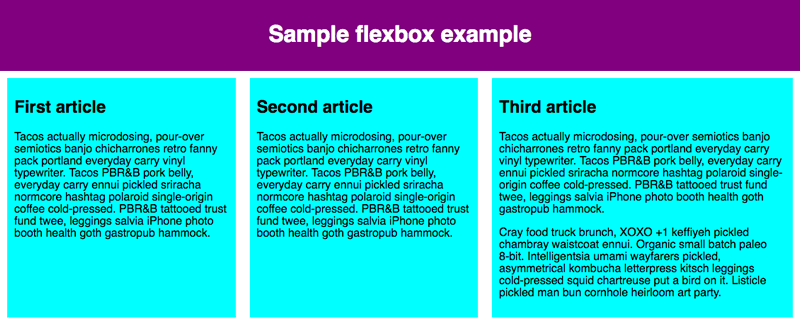
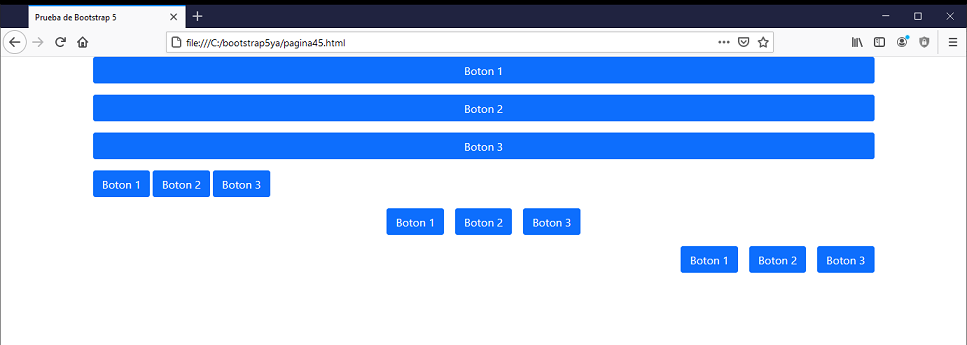
Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español

Bootstrap organizar estructura HTML de 3 columnas moviendo posiciones sin duplicar HTML - Stack Overflow en español

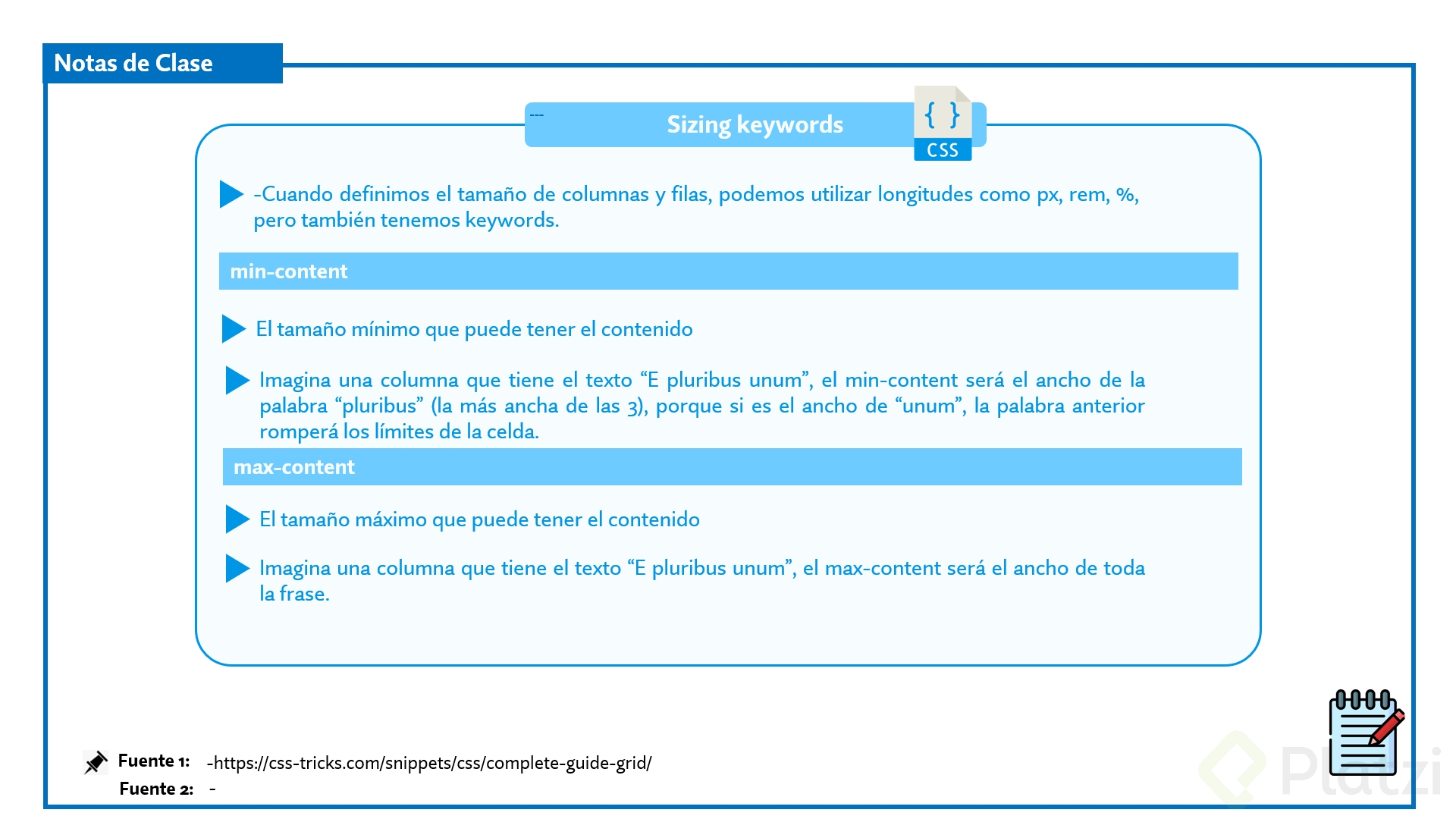
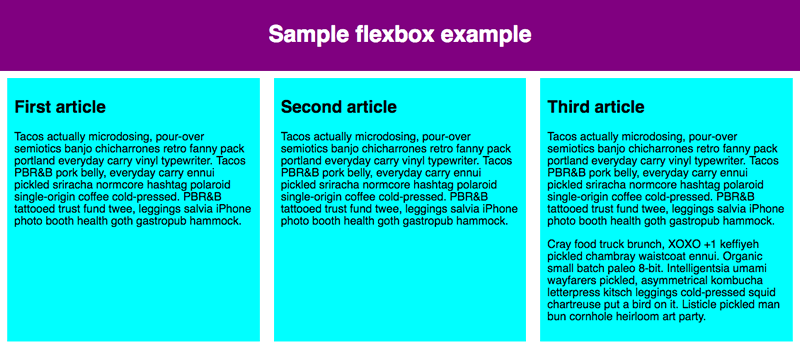
css - Generar un grid con un div que ocupe más de una fila en Bootstrap 4 - Stack Overflow en español